
潤子のメルマガバックナンバー!
サーチコンソールを使っているとよく出会う
「モバイルユーザビリティ」の警告
(うざいよね)
潤子のやった対策を3つご紹介します!
目次
モバイルユーザビリティとやらを修正した話
ペラサイトの解析をするために
サーチコンソールを使っているのですが
Googleからこんなメールがきました。

モバイル ユーザビリティ https: //○○.com/で問題が検出されました
https ://○○.com/ の所有者様
Search Console により、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が 3 件検出されました。
主な問題
貴サイトでは、以下の問題が検出されました。
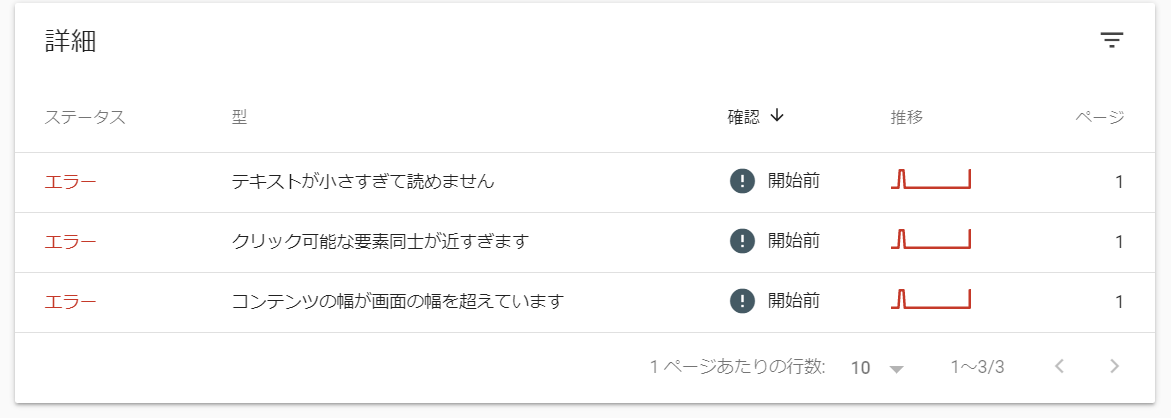
クリック可能な要素同士が近すぎます
コンテンツの幅が画面の幅を超えています
テキストが小さすぎて読めません
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
で、サーチコンソールの管理画面に行くと
エラーが3件出ている状態。

や、エラーとかビビるし。(笑)
これに対応して解消したので、
潤子がやったことをシェアしますねー
Googleのメールを潤子的に翻訳
Googleさんのメールを
超絶おおざっぱに翻訳すると
あんたのサイトをスマホから見た時に
ちょっと見にくい箇所があるんだよねー
・リンクが近すぎなのやめてくんない?
・画像がデカくて見にくいんだわ
・文字がちっさくね?読めねっつの
とりまこの3つ直しといたほうがいいよ!
よろ~♪
とおっしゃってます。
(この言葉使いひと世代前じゃね?)
スマホで見やすくしないと
ユーザーに不便が出るので
最適化した方がいいよってお知らせです。
さて、ひとつずつ解決していきますよ。
クリック可能な要素同士が近すぎます
これは単純に、
文章中のリンク同士が近い時にお知らせが来ます。
なんでそれがダメかっていうと
スマホの画面からだと、
リンクが近いと誤タップしちゃう可能性があるから。
で、潤子のサイトの該当箇所は
アフィリリンクのすぐ下に
目次(リンクになっている)が表示されていて
これが
「クリック可能な要素同士が近い」
と判断された模様。
解決策は、
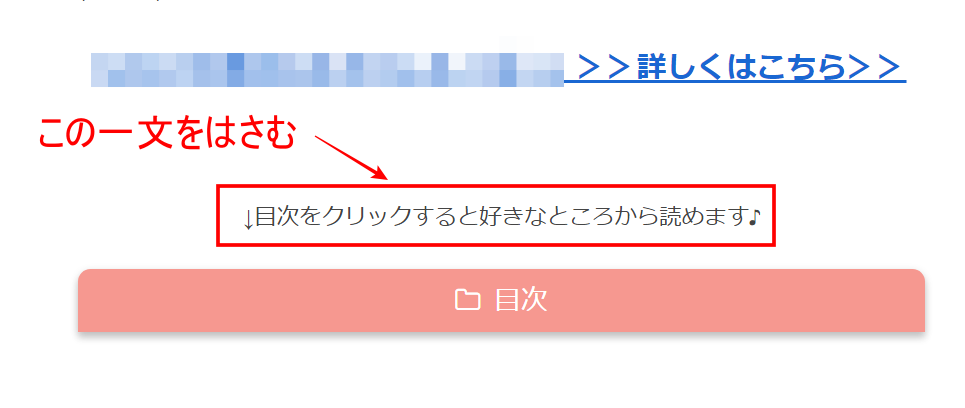
アフィリリンクの下、目次の手前に
一文差し込むことで物理的に距離を離しました。
「↓目次はこちらをクリックすると開きます」
とか、なんでもいいです。
こんな感じにするといいですよ

コンテンツの幅が画面の幅を超えています
コンテンツって要するに写真・画像です。
パソコンから見た時は気にならなくても
スマホだとサイズオーバーに判定されることもしばしば。
でも表示確認しても、
スマホに最適化されるので
ぶっちゃけ見た目じゃわからないことが多いんですよねー…
これね、経験則としては
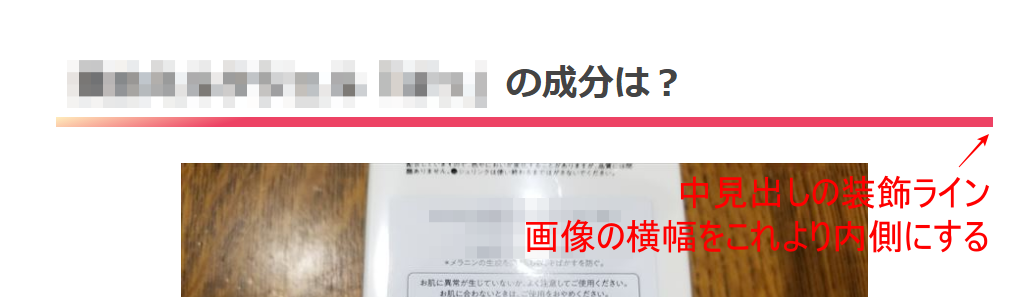
レビュー画像など、自分で撮った写真を使うと
サイズオーバー判定されることが多いです。
見出しの装飾があるじゃないですか、
あの横幅を画像が超えるとエラーになりますね。

解決策はね、
全ての画像の横幅を縮めればオッケー。
潤子は、横幅500~600になるように
画像サイズを調整しました。
テキストが小さすぎて読めません
これとかもう、いちゃもんレベルと思うわ(笑)
要は、字がちっさいとスマホで見づらいぜよ!
ってことです。
注釈とか例外の説明とかあるでしょ、
それを、本文のフォントサイズより
1つ小さくしてたのが引っかかったみたい。
本文:18ピクセル
注釈:16ピクセル
これが気に障ったみたいですね。
誤差やろこんなん。
全て18ピクセルにしたらエラー消えました。
修正の翌日にはエラー解消されました
エラーの修正をしたら、
サーチ―コンソールの画面から
検証を報告するという旨のボタンがあるので
クリックして報告します。
(画面キャプチャするの忘れてた…ごめん…)
「修正したぞ!チェックにこいや!」
ってお知らせを送るんですね。
そうすると、Googleのクローラーが回ってきて
本当にエラーが解消されたか確認に来ます。
メールには、数日かかることがあると書かれてたけど
翌日には3つとも無事エラー解消のメールが届きました。
よかったよかった。
今回エラーが出たポイントがわかったので
他のペラサイトにも適用した方がいいと考えて
修正できるところは全部やり直しました。
ただね、一回修正しても繰り返しエラーがくることもあって
そうなるともう、シカトしてもいと思います。
大型サイトでアクセスをガンガン集めるとかなら
こういった細かな対策も効いてくるのかもですが
所詮ペラサイトなのでね、
致命的な欠陥でなげればある程度の修正でオッケーです!
まとめ
新しくペラサイトを作る場合は、
・画像の横幅は500程度以下にすること
・文字サイズは18ピクセル以上にすること
この3点を注意しときましょう。
エラーが出た場合は、メールの内容をよく読んで
何が問題なのかを読み取って修正しましょうね!
以上、モバイルユーザビリティとやらの対応でしたー。













コメントフォーム