
Twitterにブログの更新をツイートしたら
「Twitterでブログカードみたいに表示させるのってどうやるの?」
っていう質問を頂きました。
Twitterにブログ記事のURLを載せた時に
画像付きで表示できるようにするには?
ってことですね。
これ、Twitterカードといいます。
潤子がやっている方法は
ワードプレスのプラグイン
「All in One SEO Pack」
を使って設定する方法。
難しいことは一切なし、簡単ですよん♪
目次
Twitterカードとは
Twitterに記事を画像付きで載せられる機能を
「Twitterカード」
と言います。
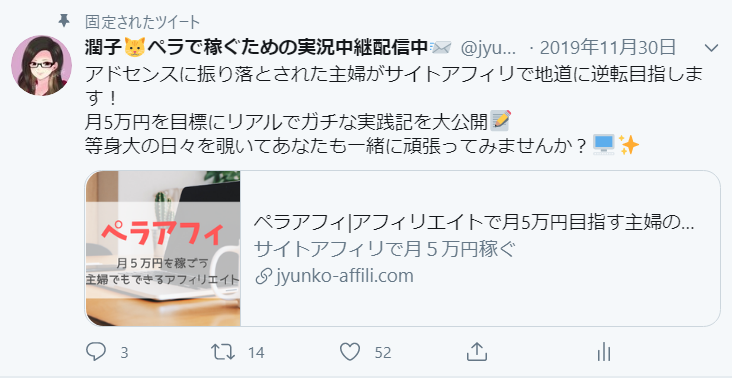
ツイッターカードの設定をしていると、
ツイートにURLを載せた時、こんな感じで
自動的に画像と一緒に表示されるようになります。

画像が入ることで目に入りやすくなるし、
記事の内容もより伝えやすくなります。
URLだけより断然見た目もいいしね。
Twitterカードを設定する
Twitterカードの設定の流れはこちら。
②All in One SEO Packでソーシャルメディアの設定をする
③Card validator(カードバリデータ)に登録する
④投稿時にソーシャルの設定をする
さっそくやってみよ!
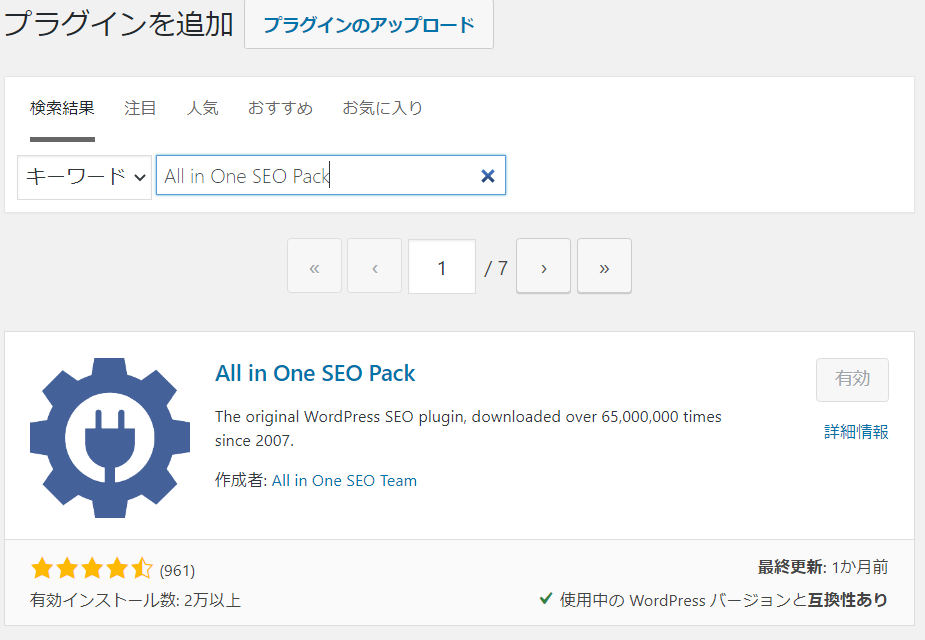
①「All in One SEO Pack」をインストールする
ワードプレスにログインしたら
ダッシュボードの「プラグイン」→「新規追加」を開きます。
「All in One SEO Pack」を検索

「今すぐインストール」したら「有効化」します。
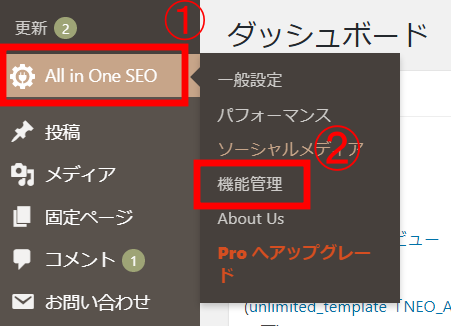
②「All in One SEO Pack」の設定
ダッシュボードの
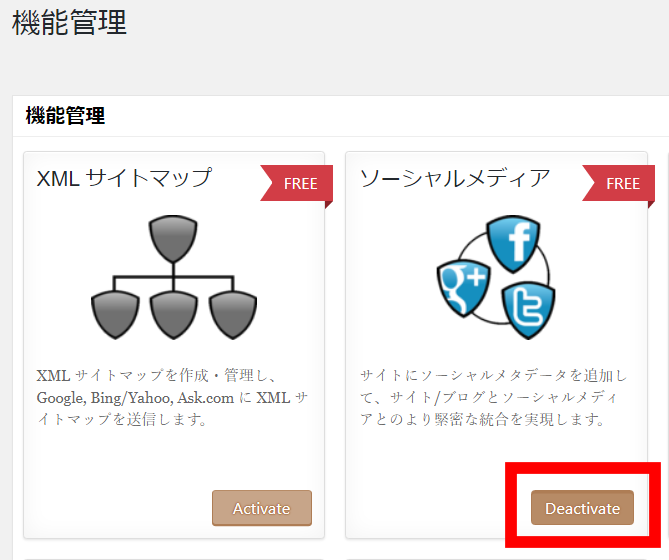
「All in One SEO Pack」→「機能管理」をクリック。

ソーシャルメディアを「active」にします。
すでに設定されている場合は「Deactive」表示になっています。

「All in One SEO Pack」に「ソーシャルメディア」が追加されます。
「ソーシャルメディア」の設定
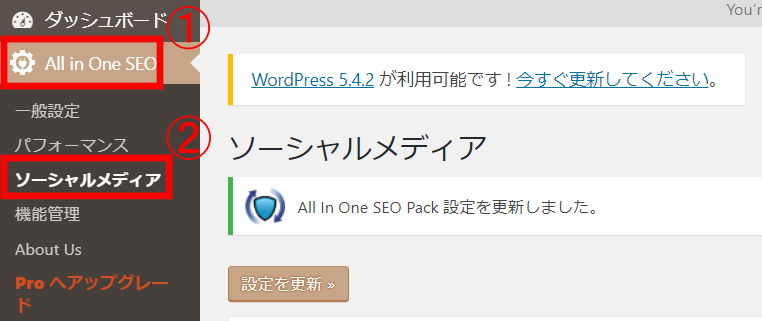
ダッシュボードの
「All in One SEO Pack」→「ソーシャルメディア」をクリック。

「画像設定」と「Twitter設定」をしていきます。
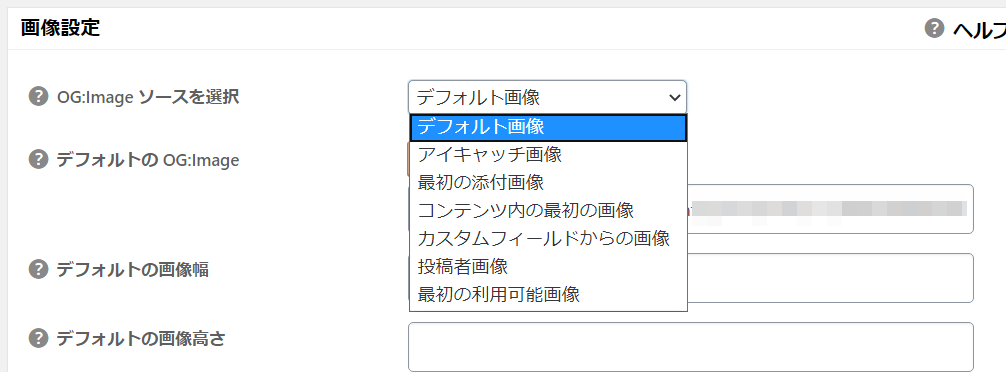
「画像設定」
ここでは、ブログをTwitterに投稿した際に
デフォルトで表示される画像を設定します。
【OG:Image ソースを選択】

・アイキャッチ画像
どちらかがおすすめ。
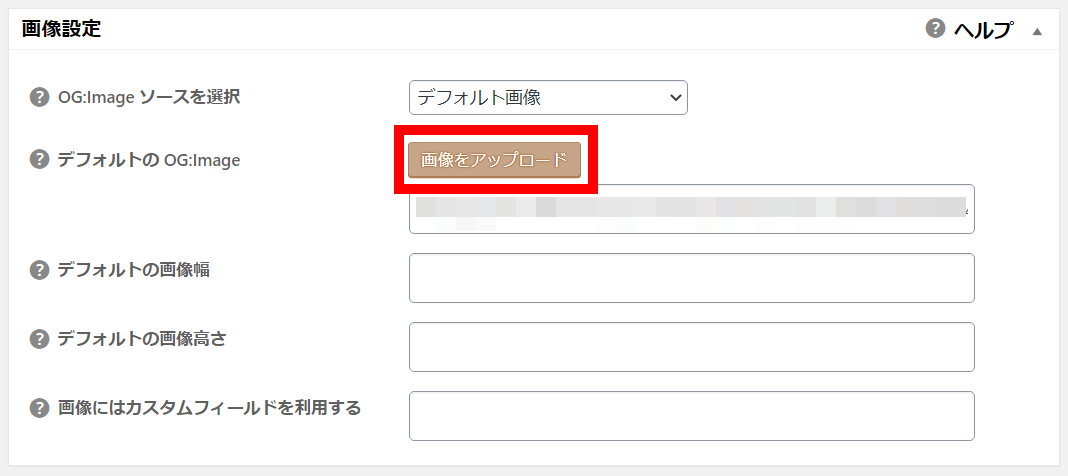
・デフォルト画像に設定した場合
すぐ下の
【デフォルトの OG:Image】に
表示させたい画像をアップロードします。

・アイキャッチ画像に設定した場合
特に何もしなくてOK。
記事の投稿の際に設定したアイキャッチ画像が
Twitterカードに反映されます。
潤子の場合は
サイトのトップページURLなど、
アイキャッチのないものを投稿した時にも
画像を表示させたかったので
ブログタイトルを入れた画像を作って
それをデフォルト設定にしました。
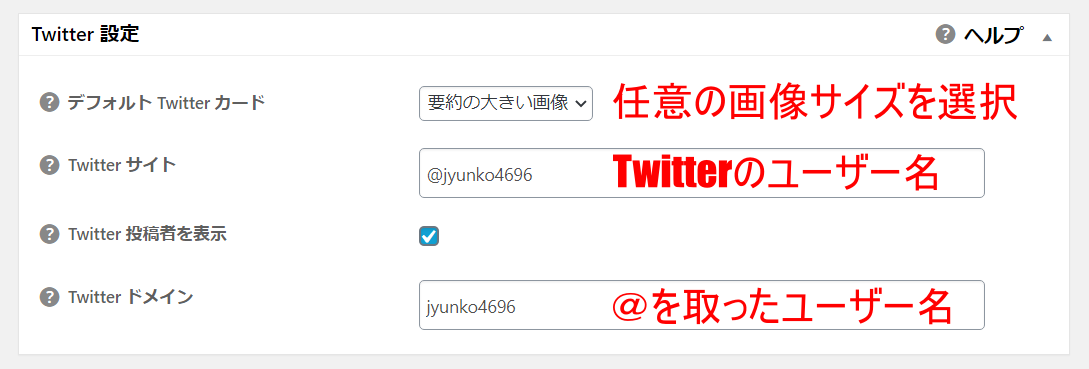
Twitter設定
ここでは、
Twitterに投稿した際の画像の大きさと
Twitterとの連携を設定します。

【デフォルト Twitter カード】
・要約…小さい画像の横に記事タイトルと文章
・要約の大きい画像…大きい画像の下に記事タイトルと文章
見え方の違いなので、お好みで。
【Twitterサイト】
自分のTwitterのユーザー名を記入。
「@~~~」の部分です。
潤子の場合「@jyunko4696」
【Twitter 投稿者を表示】
チェックを入れます
【Twitterドメイン】
自分のTwitterのユーザー名の@以下を記入。
潤子の場合「jyunko4696」
ここまで入力したら、
「設定を変更」をクリック。

これで、All in One SEO Packでの設定は完了です。
③Card validator(カードバリデーター)に登録
「Card validator」とは
Twitterカードを使えるように
Twitterに申請して登録する作業。
これを登録しておかないと、
Twitterカードは表示されません。
「Card validator」にログイン
「Card validator」にアクセスします。
「Twitterにログイン」という画面になるので
Twitterのユーザー名・パスワードでログイン。

※すでにTwitterにログインしていたら省略されます。
「Card validator」にサイトを登録
「Card URL」に自分のサイトのURLを入力。
カードをプレビューをクリック。
画面右側「Card preview」のところに
ツイートした際の見え方が表示されます。

プレビュー下の「Log」に
情報:22個のメタタグが見つかりました
情報:twitter:card =概要タグが見つかりました
情報:カードが正常にロードされました
こんなデータが出てくるはず。
・ページが正常にフェッチされました
・カードが正常にロードされました
この2項目が「正常」であれば、
カードバリデータ―に正しく登録ができたということです。
ちなみに反映にはけっこう時間がかかるので
カードバリデーターに登録直後にURLをツイートしても
グレーの人型みたいな画像しかつきません。
気長に待って、
カードバリデータ―上で画像がきちんと表示されるのを確認出来てから
Twitterに投稿するのがいいです。
ここまでで設定に関しては完了!
④投稿時に「ソーシャル設定」を入力する
ブログの記事を投稿する際に
ソーシャルの設定をします。
記事単位で個別に設定できるんですね。
(しなければデフォルトの設定が反映される)
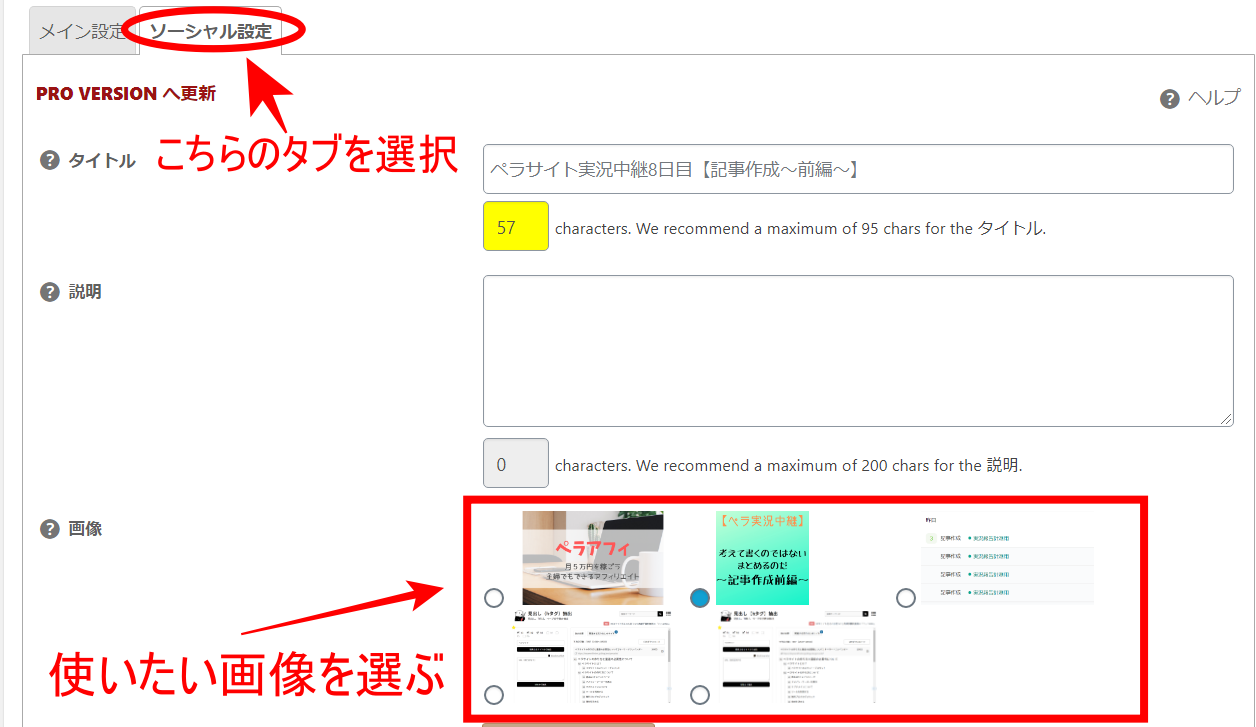
「新規作成」で記事を書き終わったら
下の方までずずずーっとスクロールすると
「All in One SEO Pack」の項目があります。

「ソーシャル設定」のタブをクリック。

・説明
・画像
ここで入力したものが
Twitterカードに反映されます。
タイトルと説明は、任意で入力してください。
未記入の場合、記事のタイトルと冒頭分がそのまま反映されます。
画像は
アイキャッチ画像
記事内で使用している画像
が一覧で出てくるので
Twitterカードに表示させたい画像を選びます。
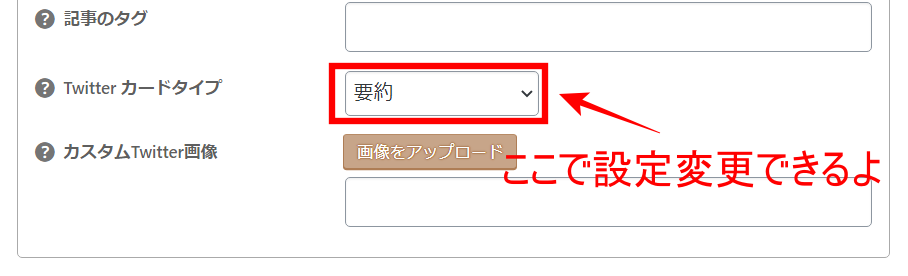
必要であれば、
「Twitterカードタイプ」で画像の表示サイズを選べます。

ここで選んだ設定がデフォルトより優先されるので
デフォルトと違うサイズにしたい時に便利。
潤子は、基本設定を
・デフォルト画像
・要約の大きい画像
にしているので
ブログ記事の個別設定では
・アイキャッチ画像
・要約
を選んでいます。
デフォルト設定(要約の大きい画像)と
個別設定(要約)の違いはこんな感じね!

自分の好きな表示に設定してくださいね~。
Twitterカードの設定まとめ
Twitterカードを使いたい場合は設定&登録が必要です。
①All in One SEO Packをインストールする
②All in One SEO Packでソーシャルメディアの設定をする
③Card validator(カードバリデータ)に登録する
④投稿時にソーシャルの設定をする
①~③は初回のみなので、
最初に設定、登録してしまえばOK。
普段の投稿時に④を忘れずに行いましょう。
これで、Twitterにブログ記事をアップした時に
なんかかっこいい感じでツイートできるよ!
反映に時間がかかるってことだけ頭に入れておいて
気長に設定してくださいね~\( 'ω')/













コメントフォーム